
デザイン会社 btrax > Freshtrax > デザインとは何か?その4つの役...
デザインとは何か?その4つの役割とは
「デザインとは何か?」
これはデザイナーにとっても、それ以外の人々にとっても永遠の問い。
人によって「デザイン」の概念が異なり、それが理由でミス・コミュニケーションやちょっとした争いすら発生する原因にもなっているからだ。
同じく現代の「デザイナー」と呼ばれる人たちの役割も多種多様で、一言で表現するのはかなり難しい。
そして「デザイン」の担う領域がどんどん広がっている現代において「デザインとは?」という問いは、例えば「言葉とは何か?」といった問いに近いレベルだ。
結局デザインとは何なのか?
さて、本題に戻ろう。
デザインとは何であるか?これを言い換えると「デザインの役割とは?」である。
人生をデザインに捧げてきた人間として自分なりにその答えをここに表記する。間違っているかもしれないが…。
大きく分けてデザインの役割は4つある。
デザインの役割:
- 可視化
- 課題解決
- 導き
- シンプル化
【デザインの役割1: 可視化】
デザインは思考の可視化である。
– ソール・バス
おそらく「デザイン」と聞いて最も多くの人たちが想像するのがこの役割。
絵を描いたり色を塗ったり、いわゆる「装飾」的な役割としてのデザイン。
現代では時代遅れと思われがちな役割であるが、これもデザインの最も重要な定義のひとつ。
ここで重要になってくるのは、ではデザインは一体 “何” を可視化するのか?
いくつかあるので紹介しよう。
デザインが可視化するもの – 情報
みなさんの日常に最も馴染みのあるデザインが可視化するもの。それは情報である。
世の中はさまざまな情報で溢れているが、それをより人間が直感的にわかりやすく表示するのがデザインの役割の一つ。
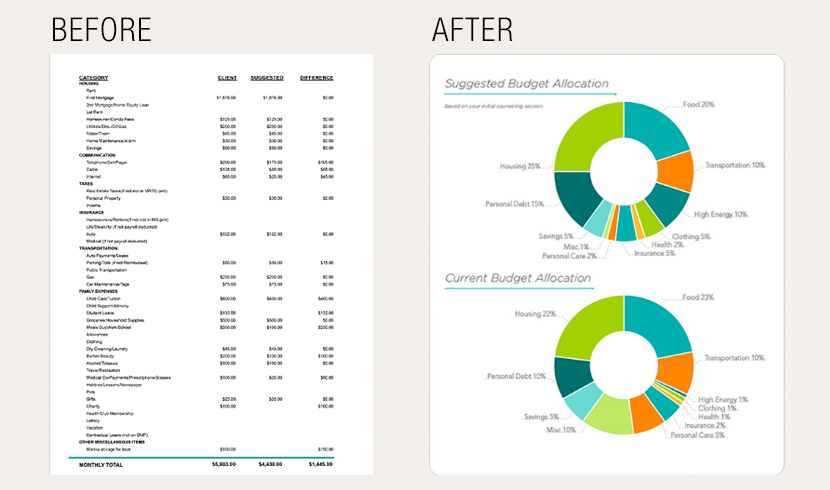
例えばこの画像のように、左の表から右のグラフに変換するだけでもかなり理解しやすくなる。結果として、より直感的に理解できるようになり、コミュニケーションに必要とされる時間の短縮にもつながっていく。

数値データ (左) をグラフ (右) に可視化すると伝わりやすくなる
デザインが可視化するもの – アイディア
次にデザインが可視化するのはアイディア。
ビジネスのプレゼンやスタートアップのピッチをする際に利用するスライドやデモ動画などがその例だろう。
一人の頭の中にだけあるアイディアを言葉以上にわかりやすい形で可視化することで、その価値が伝わりやすくなる。
そして価値が認められることで、周りの人々を巻き込んだり、予算を獲得したり、投資を受けやすくなったりするメリットがある。

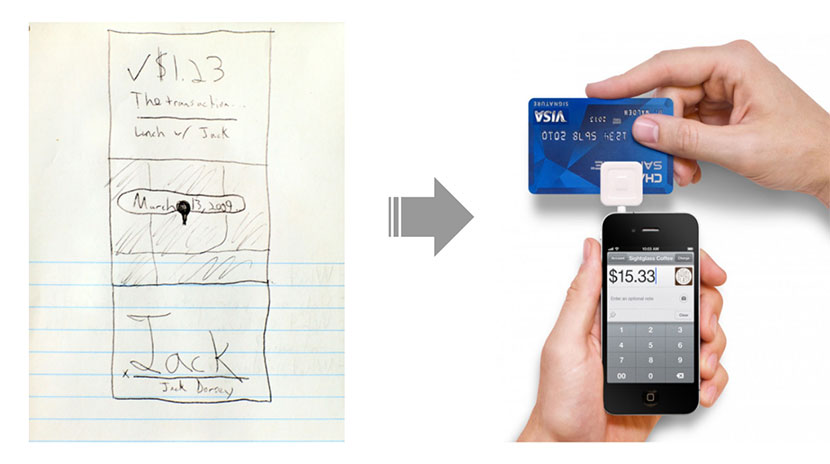
Squareのサービス構想を可視化したスケッチ
デザインが可視化するもの – ブランド
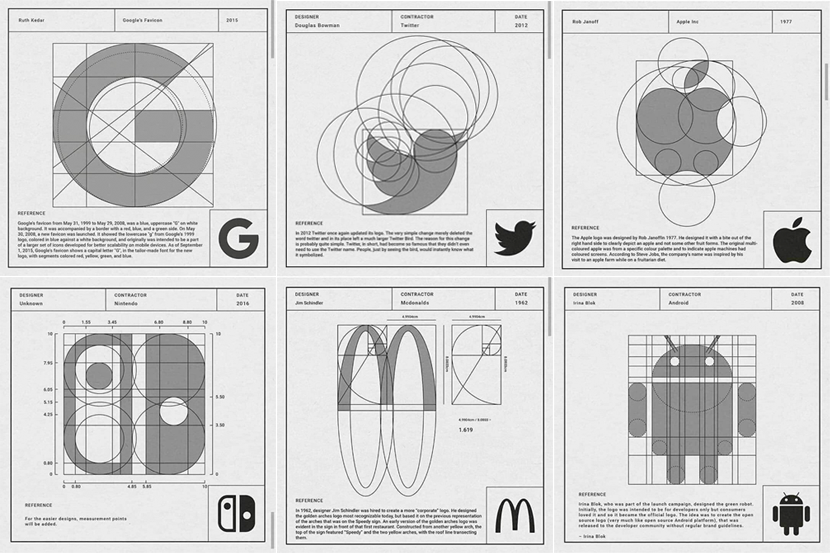
デザイナーの役割の一つとして、ロゴやアイデンティティのデザインがある。これは、その企業やサービスなどのビジョンの可視化に他ならない。
世の中に対し、その存在価値をより視覚的にわかりやすく表現することにより、一目で認識しやすくするのがロゴの役割だ。
したがって「ロゴデザイン = ビジョンの可視化」である。

それぞれの企業やプロダクトの存在価値を可視化したロゴ
デザインが可視化するもの – 体験
デザインの役割のひとつが「目に見えないものの可視化」だとするならば「体験」も可視化するとより伝わるようになる。
そもそも体験の可視化なんて可能なの?と思うかもしれないが、実は既にかなりさまざまなシーンでされている。
その代表的な例が広告。
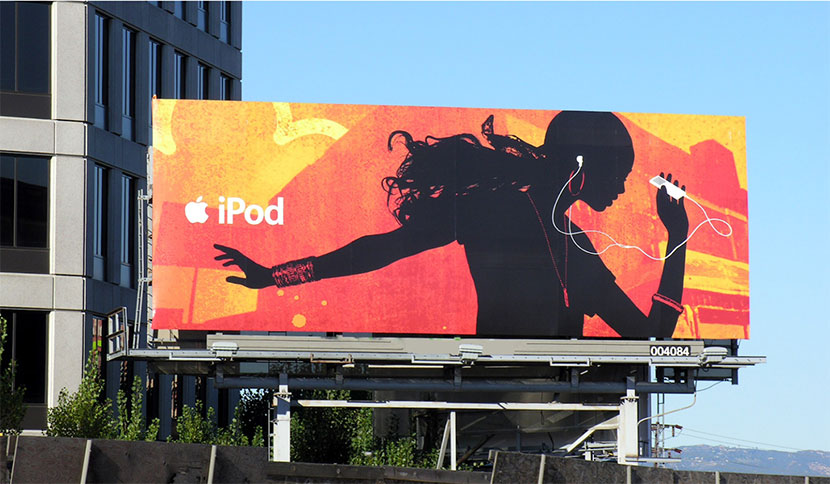
テレビやウェブ、そして街角のビルボードまで、多くの広告は商品の紹介以上に、そこから得られる体験の可視化を通じたコミュニケーションこそが最も重要な役割である。
デザインをする際に利用するタイポグラフィ、色や形、レイアウト、スペースといった表層は、単なるビジュアルの要素でなく、人間の感情や心理的な影響を持ち、体験そのものの印象を形作る重要な要素なのである。
優れたデザインを通じることで、ビジュアルの要素が整合性を持って設計され、ユーザーの感情や認知に働きかけることで、より効果的なコミュニケーションが可能になる。

利用した際の体験が直感的に伝わってくるiPodのビルボード広告
【デザインの役割2: 課題解決】
デザインは問題解決のプロセスであり、美しい解の追求である。
– ドン・ノーマン
次のデザインの役割、それは課題の解決。
自分も以前より「デザインの定義って何ですか?」って聞かれた際には、ほぼ毎回「課題を解決するための最も効率的なプロセス」と答えていた。
特に21世紀に入ってから注目されているデザインのフィールド、例えばデザイン思考やUXデザインにおいては、その目的がユーザーの課題解決に定められることが多い。
そして、現代の世の中にある多くのプロダクトは、消費者やユーザーの課題を解決するために生み出されたものである。
では実際にデザインが課題を解決した例をいくつか紹介する。必ずしも デザイン “だけ” で解決したわけではないが、デザインが課題解決という重要な役割の一端を担っていることをお伝えしたい。
デザインが課題解決した例: トースター
レトロなタイプのトースター。その見た目も、焼けた時にポンッとパンが飛び出す感じもとても可愛い。
実はこのデザイン、とある課題を解決している。
それは、焼き過ぎを防ぐことと焼けたことを知らせること。
焼けた時にパンが飛び出してくれないといつ焼けたのかが分からないし、そのまま放置すると焦げてしまう。
それに対して飛び出すデザインにしたことで、その二つの課題をしっかりと解決している。

パンが焦げる課題を解決したトースターのデザイン
デザインが課題解決した例: カスタネット
もうひとつ課題を色によってその課題を解決したプロダクトがある。
きっとみなさんの多くが触れたことがあるであろうカスタネット。
多くの場合、赤と青の2色で構成されている。実はその理由は、男子でも女子でも使えるようにするため。
もともとこれがデザインされた当時は、男の子向けには青、女の子向けには赤、というように性別で色が定められていた。
しかし、クラスによって男女比率が異なるケースがあることで、どちらかの数が足りない状態が頻発していた。そこで、両方の色を合わせて一つにすることで、誰でも使えるようにデザインにしたというもの。

男子でも女子でも使える赤と青が合わさったカスタネット
デザインが課題解決した例: スタッキングできる椅子
複数の椅子を重ねて収納できるデザインも、省スペースによって課題解決をした例。
日本の小学校でも授業が終わった後に椅子を重ねて教室の後ろに置くことで掃除をしたりする。
当たり前のように思われがちだが、重ねられる椅子もしっかりとデザインとして工夫が施されているからこその機能である。

重ねられるデザインでスペースの課題を解決している
【デザインの役割3: 導き】
デザイン” は見た目のことではなくどう機能するか、だ。
– スティーブ・ジョブズ
以前にSNS上で “デザインの敗北” というキーワードがバズったことがある。
施したデザインがユーザーに対して有用な結果を生み出していなかったことから、「役割を果たしていない = 敗北した状態」と言われていた。
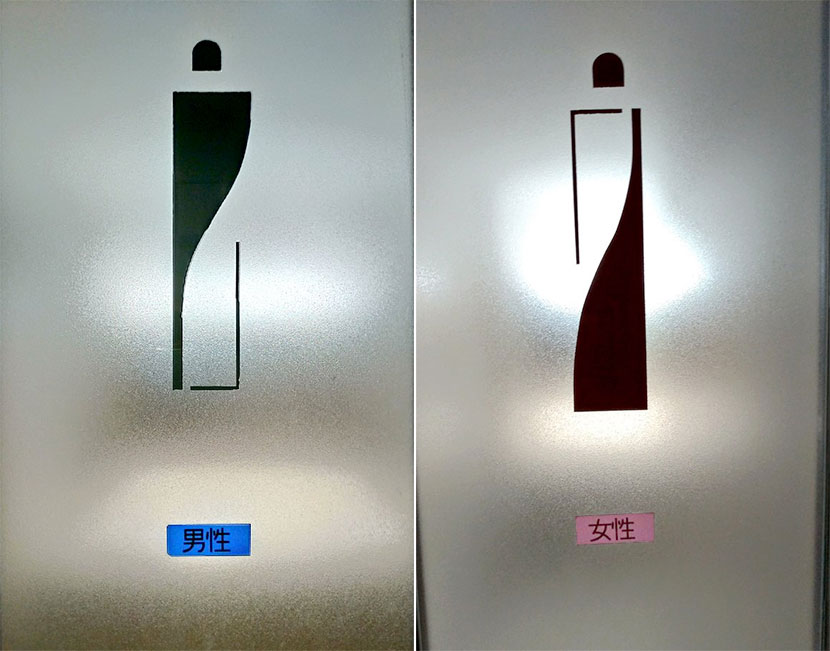
その例のひとつがこの公衆トイレのサイネージ。

上の部分のデザインだけだと見分けられない
性別を想起させる典型的なデザインをあえて排除した造形を採用している。おそらく性差別的な表現を避けるためのインクルーシブなデザインを目指したのだろう。
でも、これだと男性用と女性用の識別が難しく、かえってユーザーが混乱してしまう。
それに対応すべく、下の部分に手書きで「男性」「女性」が記載されたテープが後付けて貼られるという誠に残念な応急処理がなされている。
これは初期のデザインがユーザーを正しく導いてあげられなかった結果によるもの。
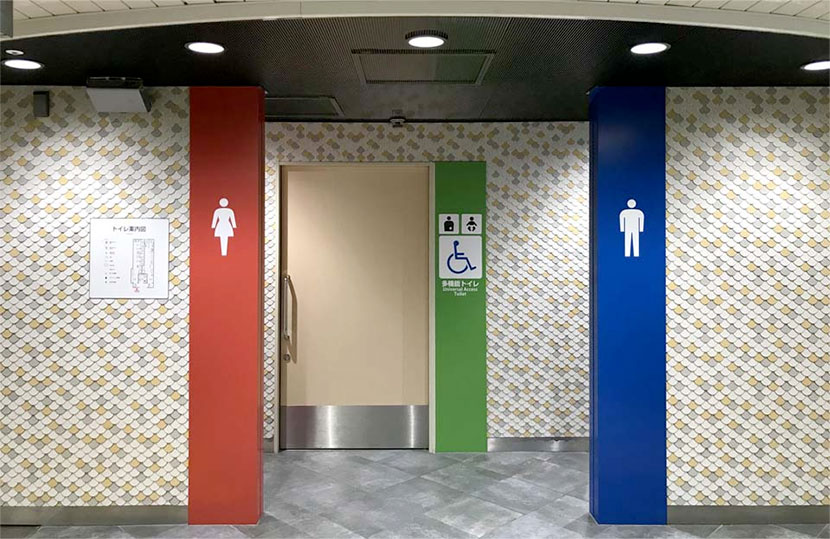
では正しく導くことができている例も紹介する。わかりやすいように同じ公衆トイレのサインで。
それがこちら。

オーソドックスな公衆トイレの標識デザイン
はい。とてもわかりやすい。
アイコンのデザインも色も配置もかなりクリアで、左が女性、右が男性。そして、中央に多目的トイレがあることが一目で伝わる。
必ずしも “おしゃれ” なデザインでなくてもユーザーを正しく導くことができれば、デザイン本来の役割を果たすことになる。
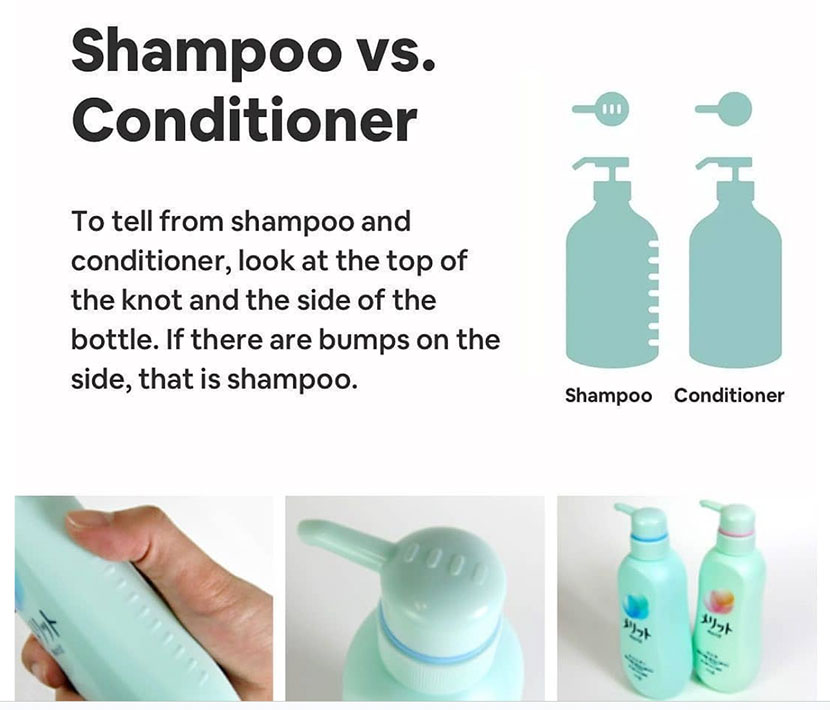
ユーザーを導くシャンプー・コンディショナーのボトルデザイン
メリットのシャンプーとコンディショナーのボトルはこの「デザインによる導き」を上手に活用している。
シャワーを浴びてる際は目を開けにくく、シャンプーとコンディショナーのボトルを識別しづらい。
そこで、シャンプーボトルの上部と横の部分に凹凸を施すことにより、手触りだけでそれがシャンプーなのかコンディショナーなのかを識別できるデザインが生まれた。
これにより、ユーザーをそれぞれのボトルに上手に導いている。

手触りだけでシャンプーとコンディショナーが識別できるメリットのボトル
これはデザインが単なる見た目の美しさだけでなく、製品の使いやすさや機能性にも密接に関連している。
シンプルで直感的なインターフェースは、ユーザーを迷わせることなく正しい方向に導く役割を果たすのがわかる。
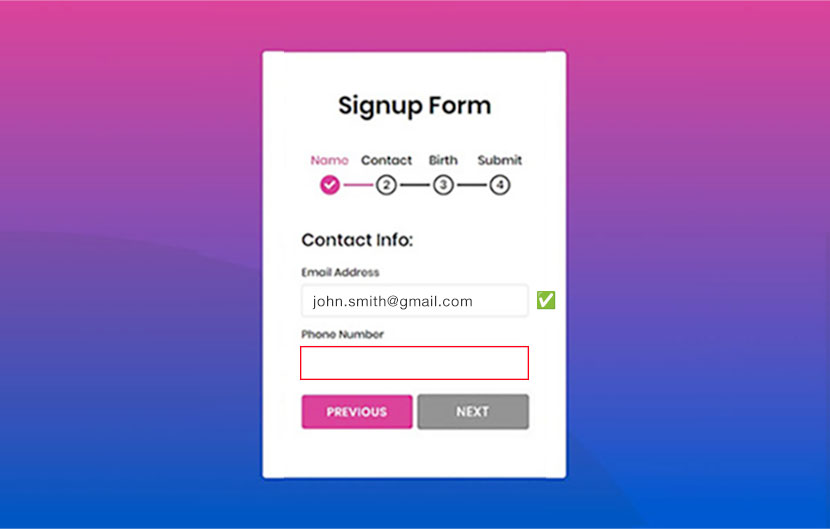
直感的な操作性で導いてくれるサインアップフォーム
デザインによる「導き」はデジタルの世界でも多く見られる。
このサインアップフォームを例に、デザインがユーザーをどのように導いているかを見てみよう。

ユーザーを上手に導いているフォーム例
まずはページの上部にアカウントが作成されるまでの4ステップがわかりやすく明記されている、これで、ユーザーに安心感を与える。
項目に入力すると✅マークが表示され、正しい内容だったよと教えてくれる。
逆に何も入力していない項目は赤いアウトライン表示がされ、これも直感的に「入力しないとダメだよ」との導きがされる。
そして、必要事項を入力しないと “Next” ボタンがグレーのままで押せない状態にあり「入力するまで次に進めないよ」と直感的に理解できる。
このフォームは、間違って入力してからエラーが出るタイプよりもよっぽどユーザーに直感的な導きを与える素晴らしいデザインと言える。
導くことがデザインの役割
このように、デザインは「見た目」だけでなく、もっと広い意味での機能や人間の体験、感情に対する影響も含む非常に重要な要素である。
それもあり、ここ数年、デザイン思考やデザイン経営、そしてUXやUIのデザインの重要性が強調され、デザインが単なるビジュアルの美しさだけでなく、ユーザーの体験を最適化するための手法であるという認識が広がってきている。
【デザインの役割4: シンプル化】
デザインは、複雑なものをシンプルにすることだ。
– ジョン・マエダ
デザインの役割の最後は「シンプルにすること」。
おそらくこれには少し謎な印象を受けるかもしれない。というのも、シンプルにすること自体に価値があることが意外と知られていないからだ。特に最近までは。
まずこの画像を見ていただきたい。

リモコンをより「使いやすく」した例
これはとある家庭のテレビリモコンであるが、その大部分がテープによって隠されている。
その理由は「混乱するから」。
このリモコンを利用しているのは高齢者で、複雑なボタン操作が日常生活におけるハードルになっている。
そこで、自分たちでリモコンを「シンプル」にしたというわけだ。
この例を見ても、シンプルにすることで得られるメリットがわかる。
それが理由か、最近のリモコンはかなりシンプルになってきている。

ボタンの数が少ないほどありがたいテレビのリモコン
しかし何かをシンプルにするのはかなり難易度が高い。
少しでもデザインを勉強したことのある人であれば “Less-is-More (少ない方がより多くを得られる)” という表現を聞いたことがあるのではないだろうか?
また、レオナルド・ダ・ヴィンチはその昔、”シンプルである事は究極の洗練だ” と語った。
それぐらいデザイナー的感覚で考えると、シンプルにしていくことが究極のゴールの一つになる。
一般的にも最近でこそ「断捨離」や「ミニマリズム」という概念の認知度が上がり、その価値が注目されているが、少し前までは何事も多い方がお得な感じがしていた。
しかし、実はシンプルにすることで得られるメリットはかなり多い。
シンプルにすることのメリット
- 迷いにくくなる
- 壊れにくくなる
- 時間の短縮
- ストレスの軽減
- コストの削減
などなど。
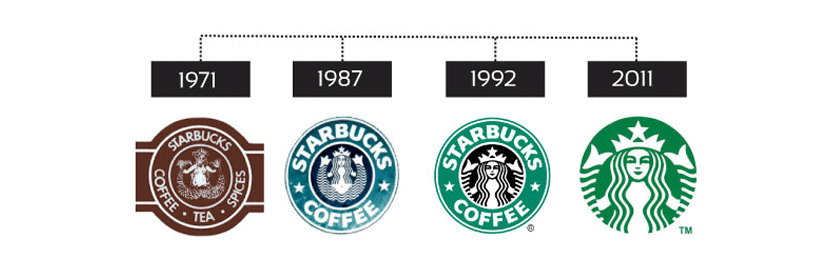
例えばスターバックスのロゴ。リニューアルするたびにシンプルになってきていることがこうして並べてみるとよくわかるだろう。

リデザインされるたびに色と線の数が減りシンプルになっていくスターバックスのロゴ
最新のものは、以前の複雑な2色刷りのロゴと比べると、よりシンプルなラインと色も緑一色しか利用されていない。
世界中に存在する複数の店舗の看板と膨大な数のカップへのロゴの印刷コストを考えてみると、ロゴのデザインをシンプルにするだけでかなりのコスト削減にも繋がっている。
また、シンプルなデザインにすると「壊れにくい」というメリットも生まれる。
構成する要素が少なければ、壊れる可能性のある要素も減ってくる。
単純な理論であるが、ここでもシンプルさが威力を発揮する。UIはエレメントが少ない方がバグが出にくいし、文章は短い方がスペルミスが起きにくい。
ハードウェアであれば、必要とするパーツが少なければ少ないほどに壊れにくくなるし、該当するパーツがなければそもそも壊れようがないし、ネジがなければゆるむ心配も、外れる心配もない。

Teslaのディーラーに表示されるスケルトンモデル。構成するパーツが少なくとてもシンプル
このシンプル化のメリットは、Appleのクレジットカードでも存分に採用されている。
現時点でまだ日本ではリリースされていないApple社によるこのクレジットカードは、さまざまな部分を極限までシンプルにデザインすることで体験価値を最大限に高めている。

シンプルさを追求したAppleのクレジットカード
Appleクレジットカードによるシンプルの追求
- カードの申請: Walletアプリ内から → 手間が減る
- 利用開始までの待ち時間: Walletアプリ内からすぐに利用 → 待ち時間なし
- カード番号: Walletアプリ内 → カード上の表記なし
- 有効期限: Walletアプリ内 → カード上の表記なし
- セキュリティーコード: Walletアプリ内 → カード上の表記なし
- アクティベーション: パッケージとiPhone → 本人以外には不可能
- 規約書類 : Walletアプリ内 → 分厚い書類なし
- 利用時のプロセス: 利用時にiPhoneに通知・場合によっては承認 → サインなし
- 利用明細: Walletアプリ内 → 常時確認・月末まで待つ必要なし
- 番号の変更: Walletアプリから → カードの再発行の必要なし
- 年会費: 無料 → カードを申請しない理由がない!
このように、シンプルにすること自体がデザインの役割のひとつになっている。
言い換えるとシンプルである状態というのは、完璧に近いデザインがされているということだ。
【良いデザインはより人々から愛される商品・ブランドを生み出す】
高級スポーツカーブランド、フェラーリの創始者であるエンツォ・フェラーリは、優れたデザインには二つのメリットがあると語っている。
- 長く愛される
- より多く売れる
そう、同じプロダクトでもデザイン性が高ければより多くの人に愛される可能性が高まる。そして結果的により多く売れる。
これはビジネス的なメリットもかなり高いことが想像できるだろう。
そのデザイン性の高さで多くの人々を魅了し、愛され、企業の運命さえも救ったプロダクトがある。Apple iMacだ。
今でこそMacのアイコン的な存在であるが、初代が発売された頃はAppleは倒産寸前だった。
それを救ったのがそのデザイン性の高さである。

Appleを倒産の危機から救った初代iMac
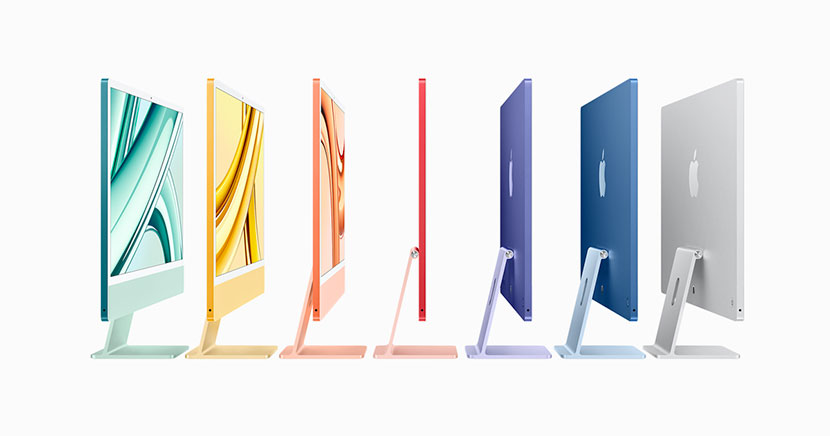
そしてこのiMacのデザイン性の高さは現代のモデルにまでしっかりと引き継がれている。

現代のバージョンでもデザイン性の高いiMac
まとめ: 「デザインとは?」の答え
ということで、かなり長編になってしまったが、デザインとは?という究極の問いに対して、自分としての答えは
- 可視化
- 課題解決
- 導き
- シンプル化
を行う役割である。
そしてそれが上手にできると、より人々に愛され、売れる商品やサービスにも繋がる。だからこそ、デザインは尊く大切な存在なのだ。
この内容に関連したポッドキャスト
2026年2月25日(水)、Skyworkと共に体感するAIエージェント最前線 開催!
2026年2月25日(水)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective によるSkyworkと共に体感するAIエージェント最前線を開催します。
本イベントでは、実際にプロダクトを“使っているユーザー=アンバサダー”と共に、AI活用のリアルな事例や導入のポイントを共有します。
参加承認制です。ご関心のある方はお早めにお申込みください。








